Всем привет, друзья! В середине 2013 года вышел Bootstrap 3, который за прошедшие годы неплохо зарекомендовал себя как удобный, расширяемый CSS каркас для быстрого создания адаптивных макетов. Миллионы сайтов успешно используют этот фреймворк и мы уже порядком привыкли к нему.
Класснуть
Запинить
18 января 2018 года случилось важное событие - вышла из беты долгожданная версия Bootstrap 4 , основанная на использовании модели Flexbox для разметки, которая в настоящее время уже имеет поддержку всех современных браузеров и является более удобной и гибкой для разработчиков, нежели классическая модель разметки, основанная на Float. Теперь с полной уверенностью можно сказать, что на «Флексах» не можно, а НУЖНО верстать!
Дополнительные материалы урока Bootstrap 4
- Все примеры урока вы можете потестировать самостоятельно: Скачать архив
- Более подробно ознакомиться с документацией Bootstrap 4 вы можете на оф. сайте ;
- Последний стартер, включающий Bootstrap 4: OptimizedHTML 5 .
Сегодня мы подробно разберем работу с сеткой Bootstrap 4, по ходу дела сравнивая её со старой версией. Данный урок будет полезен вам не только если вы новичок и знакомитесь с Bootstrap, но и в том случае, если вы опытный разработчик и хотите изучить все правила и нюансы верстки с использованием сетки Bootstrap 4 и Flexbox инструментов, входящих в её состав.
1. Основные параметры сетки по-умолчанию
По-умолчанию сетка Bootstrap 4 очень похожа на сетку третьей версии, однако появились некоторые важные отличия.

Из таблицы основных опций мы можем заметить явные отличия от сетки третьей версии. Теперь отсутствует префикс класса «.col-xs-», отвечающий за самые маленькие разрешения, вместо него указывается упрощенный префикс «.col-». Можно ошибочно подумать, что префикс «.col-» отвечает за минимальные разрешения мобильных устройств, однако это не совсем так. Помимо всего прочего, префикс «.col-» - это одно из важнейших новшеств Bootstrap 4. Это класс, который отвечает за автоматическую разметку колонок на любом разрешении. Но об этом позже.
За малые разрешения (small) отвечает префикс «.col-sm-» с медиа-запросом от 576 пикс. Ширина контейнера составляет 540 пикс. Средние разрешения отрабатываются от 768 пикс. Ширина контейнера - 720 пикс. Большие разрешения работают с разрешения устройств от 992 пикс. Ширина контейнера - 960 пикс. И самые большие - от 1200 пикс. Ширина контейнера фиксируется на значении 1140 пикс.
Обратите внимание, что максимальные значения медиа-запросов имеют неточные значения с дробной частью «.98» в пикселях. Это заметно при выборе Desktop First метода верстки, где максимальная ширина медиа-запроса ограничена. Например, при компиляции Sass «+media-breakpoint-down(lg)» мы получим «@media (max-width: 1199.98px)». Здесь 0.02 пикселя освобождаются для старта следующего медиа-запроса. Имейте это ввиду. В следующих выпусках «Джедай верстки 8» мы рассмотрим этот и множество других моментов из этого урока на реальном примере.
2. Автоматическая разметка колонок
2.1 Колонки одинаковой ширины
С помощью нового универсального класса «.col» можно указать до 12 колонок в ряду (родитель «.row»), ширина которых будет автоматически вычислена в зависимости от количества элементов и будет равна.
Например:

2.2 Установка ширины одной колонки
Вы также можете явно установить ширину одной колонки, а остальные оставить автоматическими.

В данном примере второй элемент в третьем ряду имеет класс «.col-6» и второй элемент во втором ряду имеет класс «.col-5», которые занимают соответствующее количество колонок на всех разрешениях экрана. Ширина остальных колонок является отзывчивой и вычисляется автоматически, занимая всё оставшееся пространство.
2.3 Контент переменной ширины
Можно использовать класс «col-{breakpoint}-auto», чтобы определить контент с переменной шириной, в зависимости от занимаемого пространства содержимым колонки. Где breakpoint - размер экрана (xl, lg, md или sm).

Здесь мы видим, что две центральные колонки занимают ширину, соответствующую ширине содержимого, однако в первом ряду благодаря классу «.justify-content-sm-center» у «.row» весь ряд центрируется и общая ширина зависит только от ширины центральной колонки, в то время, как второй ряд растягивается на всю доступную ширину, но вторая колонка остается фиксированной по ширине содержимого.
2.4 Мульти-ряд
Благодаря Bootstrap 4 вы можете сделать в одном ряду несколько строк (переносов). Реализовать это можно с помощью класса «.w-100», который очень похож на тег «br» и по-сути просто делает перенос колонок на новую строку.

Обратите внимание, что данный класс является частью дополнительных возможностей Bootstrap 4, которые подключаются к проекту отдельно в случае использования Sass версии проекта Bootstrap и находятся в папке «scss/utilities». Вы также можете подключить другие плагины из этой папки к вашему проекту по необходимости.
3. Адаптивные классы
3.1 Брейкпоинты
Очень интересная возможность Bootstrap 4 - возможность задавать универсальные колонки, которые будут отображаться на всех разрешениях. Это упомянутый ранее класс «.col». Кроме того, можно определить класс, указывающий конкретное количество колонок, занимаемое содержимым - это классы с префиксом «.col-{число колонок}», например «.col-6» говорит нам о том, что содержимое займёт 6 колонок из 12. В случае, когда конкретное количество задавать не обязательно, можно смело использовать универсальный класс «.col».

3.2 На мобильных устройствах
Вы можете использовать префикс класса «.col-sm-{количество занимаемых колонок}» для того, чтобы задать базовую сетку на всех разрешениях, кроме самых маленьких. На небольших экранах колонки такой сетки будут складываться друг под друга. На разрешениях больше - будут занимать столько места, сколько вы определили в классах.

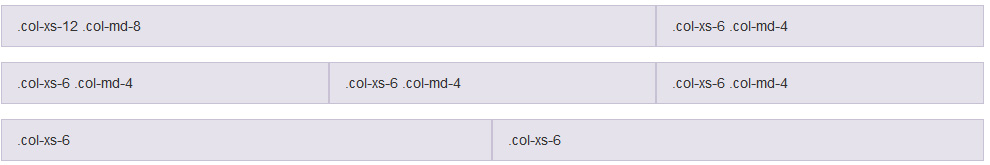
Здесь мы видим, что первый ряд на устройствах с разрешением более «sm», то-есть больше, чем 576 пикс. разбивается на 2 колонки - шириной 8 и 4 из 12-ти соответственно. Ширина колонок во втором ряду вычисляется автоматически, но на самых малых разрешениях эти колонки также складываются друг под друга, благодаря классу «.col-sm».
3.3 Создание сложной комбинированной сетки
С помощью Bootstrap вы можете создавать любые комбинации колонок при создании сетки. Для каждой колонки можно задать любое поведение на различных разрешениях с помощью адаптивных классов. Здесь отличия от третьей версии - только в наименованиях классов.

4. Выравнивание
Bootstrap 4 основан на «флексах» и дарит нам все возможности данной модели, которые доступны в простых готовых классах. В числе возможностей - вертикальное и горизонтальное выравнивание.
4.1 Вертикальное выравнивание

Помимо управления выравниванием через родительский «.row», можно выравнивать колонки, задавая им соответствующие классы:

4.2 Горизонтальное выравнивание
Кроме того, Bootstrap 4 имеет в своём арсенале инструменты для горизонтального выравнивания колонок при помощи префикса «.justify-content-» у «.row».

4.3 Удаление полей между колонками
Очень часто встречаются ситуации, когда необходимо убрать поля между колонками. Например, если вы создаете галерею и элементы должны быть расположены вплотную, например так:

Для этого достаточно у элемента «.row» задать дополнительный класс «.no-gutters».

4.4 Перенос колонок на новую строку
Если ряд (.row) заполняется суммарным количеством колонок более 12-ти, последующая колонка переносится на новую строку.
9 + 4 = 13 колонок - это больше 12. Данный элемент шириной в 4 колонки будет перенесён на новую строку.
Следующие колонки расположатся вдоль строки.

Здесь всё также, как в 3-й версии Bootstrap.
5. Порядок элементов
5.1 Классы порядка элементов
Можно использовать специальные классы с префиксом «.order-» для определения порядка элементов. Если вы знакомы с Flex-вёрсткой, данные правила будут вам знакомы. Bootstrap 4 даёт возможность задавать порядок элементов с помощью классов. Можно задавать порядок напрямую (.order-1.order-md-2):

Или можно использовать специальные классы, которые определяют порядок первого и последнего элементов (.order-first, .order-last):
5.2 Смещение колонок
По аналогии с Bootstrap 3, в 4-й версии также есть возможность горизонтального смещения колонок, однако реализовано это несколько иначе и для этого есть специальные классы с префиксом «.offset-».
5.2.1 Классы смещения
Сдвигать колонку вправо можно, используя классы «.offset-md-*», которые увеличивают левый отступ на * количество элементов. Из примера ниже, класс «.offset-md-2» сдвинет колонку «.col-md-4» на 2 колонки вправо, остальные примеры работают по аналогии:

Можно сбрасывать отступ на всех разрешениях благодаря классу «.offset-*-0», где * - это sm, md, lg или xl.
6. Вложенность
Весьма ожидаемо, что Bootstrap 4 поддерживает вложенность элементов. Работает здесь всё также, как в третьей версии - чтобы вложить колонки в другие, необходимо создать дочерний класс «.row» и уже в него вкладывать колонки.

Мы рассмотрели основные особенности работы с сеткой Bootstrap 4. Если у вас есть желание более подробно ознакомиться со всеми возможностями фреймворка, рекомендую изучить документацию на официальном сайте.
В следующем уроке мы рассмотрим настройку Bootstrap сетки под ваш конкретный проект на примере использования в стартовом шаблоне OptimizedHTML 4. А именно настройку, работу с переменными отступов, брейкпоинтов, количества колонок и прочего.
Основная разработка сайта для верстальщика начинается с правильного построения сетки сайта. Если вы используете Bootstrap 3, то понимание сетки фреймворка крайне необходимо. В этой небольшой заметки я постараюсь рассмотреть основные нюансы при использовании сетки от Bootstrap . В статья в основном дан перевод документации к Bootstrap Grid , но также приведены некоторые мои дополнения.
Контейнер-обертка
Bootstrap требуется охватывающий элемент, чтобы обернуть контент сайта и стать домом для нашей сеточной системы. Для своего проекта вы можете использовать один из двух вариантов.
Используйте.container для отзывчивого с фиксированной шириной контейнера (максимальная ширина блока 1170px).
Используйте.container-fluid для контейнера с шириной на всю область просмотра.
Система сетки
Bootstrap включает отзывчивую, изначально ориентированную на мобильные устройства сетку, которая масштабируется, начиная с 12 столбцов как на устройствах или при изменении окна просмотра. Она включает предопределенные классы для простой настройки разметки, а также мощные примеси для генерации более семантической разметки .Итак подходим к сути.
Сетки используют для построения макетов страниц посредством компоновки строк и колонок, которые содержат контент.
Основы работы сетки Bootstrap:
- Row (строки) должны быть расположены внутри.container (fix) или.container-fluid (full-width) для правильного выравнивания и padding (отступов – рассмотрим ниже чуть более подробно).
- Используйте rows (строки), чтобы создать горизонтальную группу колонок.
- Контент должен быть расположен внутри колонок, и только колонки могут быть первыми дочерними элементами rows (строки).
- Предопределенные классы сетки, например, такие как.row и.col-xs-4 , позволяют быстро создать макет сетки.
- Колонки создают промежутки (зазоры между контентом колонок) посредством padding (отступов). Этот отступ смещается в строках для первой и последней колонки посредством отрицательного поля у элемента.row . Дополнение : более подробно об использовании отрицательных полей вы можете узнать , а если вкратце: так как у статичного элемента.row не задана ширина, то элемент.row будет вытолкнут по направлению left/right с увеличением ширины элемента.
- Именно из-за смещения контент внутри сетки ниже выровнялся на одной линии с контентом не-сетки (речь очевидно о контенте статьи - http://getbootstrap.com/css/#grid).
- Колонки сетки создаются при помощи указания одного номера из двенадцати возможных для колонок, которые вы хотите создать. Например, для построения трех равнозначных колонок достаточно использовать.col-xs-4 .
- Если более чем 12 колонок расположены внутри одной строки, то каждая группа дополнительных колонок должна быть обернута новой строкой.
- Классы сетки подразделяются в зависимости от ширины устройств, которые определены в точках останова. При этом, например, применив класс.col-md-* к элементу его стиль будет использован не только для средних устройств, но и к большим устройствам, но только если не задан класс.col-lg-* .
Чтобы понять все эти принципы было еще проще взгляните на изображение ниже:

Медиа-запросы
Для сетки используются следующие медиа-запросы (из LESS-файла):
/* Совсем маленькие устройства (phones, меньше 768px) */ /* Медиа-запросы отсутствуют, так как эти стили стоят в Bootstrap по умолчанию */ /* Небольшие устройства (планшеты, 768px и выше) */ @media (min-width: @screen-sm-min) { ... } /* Средние устройства (мониторы, 992px and up) */ @media (min-width: @screen-md-min) { ... } /* Большие устройства (большие мониторы, 1200px and up) */ @media (min-width: @screen-lg-min) { ... }
Настройки сетки
|
Совсем небольшие устройства Phones (<768px) |
Небольшие устройства Планшеты (>=768px) |
Средние устройства Настольные (>=992px) |
Большие устройства Настольные (>=1200px) |
|
|---|---|---|---|---|
| Поведение сетки | Горизонтальное все время | Сжатая изначально, горизонтальная выше точки останова (видимо имеется ввиду, когда ширина устройства меньше, чем предусмотрено классом – смотрите медиа запросы) | ||
| Ширина контейнера | None (auto) | 750px | 970px | 1170px |
| Префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| # колонок | 12 | |||
| Ширина колонки | Auto | ~62px | ~81px | ~97px |
| Ширина зазора | 30px (15px с каждой стороны колонки) | |||
| Вложение | Yes | |||
| Смещение | Yes | |||
| Упорядочение колонки | Yes | |||
Пример: сложенные по горизонтали
Используя класс.col-md-* , вы создаете сетку, которая начинает складываться (образуется стек) на мобильных устройствах; при этом на средних устройствах ячейки расположены горизонтально. Расположите колонки сетки в любом.row .
stacked-to-horizontal
HTML
Пример: жидкий контейнер
Поменяйте сетку с фиксированной шириной на сетку с шириной на все окно браузера при помощи замены.container на.container-fluid .
HTML
Пример: мобильники и настольные устройства
Не хотите, чтобы ваши колонки складывались на мобильных устройствах? Применяйте к колонкам классы для небольших и средних устройств: .col-xs-* , .col-md-* . Смотрите пример ниже для лучшего понимания принципов работы использования нескольких классов.
Пример на официальном сайте - grid-example-mixed
HTML
Пример: мобильники, планшеты и настольные устройства
Основываясь на предыдущем примере создайте еще более мощный и динамический макет с классом для планшетов.col-sm-* .
Http://getbootstrap.com/css/#grid-example-mixed-complete
Пример на официальном сайте - grid-example-mixed-complete
HTML
Пример: смещение колонки на новую строку
Если в строке расположено более 12 колонок, каждая группа дополнительных колонок, как самостоятельная единица сместится на новую линию.
Пример на официальном сайте - grid-example-wrapping
HTML
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.
Subsequent columns continue along the new line.
Сброс для адаптивных колонок
Имея сетку из четырех колонок вы, возможно, столкнетесь с проблемой, когда для соответствующих точек останова ваши столбцы не выровнялись правильно, так как один столбец выше другого. Чтобы исправить это, используйте комбинацию класса.clearfix и наших служебных отзывчивых классов .
Пример на официальном сайте - grid-responsive-resets
HTML
In addition to column clearing at responsive breakpoints, you may need to reset offsets, pushes, or pulls. See this in action in the grid example.
HTML
Смещение колонок
Сместите колонки направо, используя класс.col-md-offset-* . Эти классы увеличивают левое поле колонки на * колонок. Например, .col-md-offset-4 сместит.col-md-4 на четыре колонки.
Пример на официальном сайте - grid-offsetting
HTML
Вложенные колонки
Чтобы вложить ваш контент в существующую сетку, добавьте новую.row и установите.col-md-* колонок внутри уже существующей.col-sm-* колонки.
Пример на официальном сайте - grid-nesting
HTML
Порядок колонок
Порядок для колонок сетки можно изменить при помощи классов.col-md-push-* и.col-md-pull-* .
Пример на официальном сайте - grid-column-ordering
HTML
Система сеток Twitter Bootstrap 3 - это быстрый и легкий путь для создания макета сайта.
Описание системы сеток Twitter Bootstrap 3
Сетки Bootstrap применяют при разработке макетов веб-страниц и для создания разметки блоков, в которых необходимо обеспечить правильное расположение элементов. Разрабатывать сетку начинают с контейнера, который имеет фиксированную или плавающую ширину.
Контейнер с фиксированной шириной
Контейнер с фиксированной шириной (
Контейнер с плавающей шириной
Контейнер с плавающей шириной (

Размещение рядов внутри контейнера
Следующим этапом является размещение рядов (блоки div с классом.row) внутри контейнера. Ширина рядов (

Размещение блоков внутри рядов Bootstrap
Внутри ряда помещаются блоки с классом col-*-* , внутри которых размещается содержимое или другие ряды. Ширина блоков с классом col-*-* задаётся в относительной форме с помощью указания количества колонок Bootstrap. Так как ряд в Bootstrap по умолчанию состоит из 12 колонок, то минимальная ширина блока col-*-* равна одной колонке Bootstrap, а максимальная ширина блока col-*-* равна 12 колонкам Bootstrap.

Например, если мы хотим создать в ряду 3 блока с одинаковой шириной, то нам необходимо установить ширину этих блоков равным 4 колонкам Bootstrap (

Расчёт ширины блоков
Например: Рассчитать ширину блока в пикселях можно следующим образом:
[Ширина блока] = [Ширина колонки Bootstrap]*[Количество колонок, из которых состоит блок],
где: [Ширина колонки Bootstrap] = [Ширина ряда (row)] / 12.

[Ширина колонки Bootstrap] = 970 / 12 = 81px.
[Ширина блока] = 81 * 4 = 324px.
Система сеток под различные устройства
Для создания макетов веб-страниц под различные устройства (смартфоны, планшеты, ноутбуки и персональные компьютеры) необходимо воспользоваться предопределенными классами сеток Twitter Bootstrap 3.
Например, вы можете использовать класс.col-xs-* для создания сетки для устройств с маленьким экраном, таких как смартфоны. Точно так же класс. col-sm-* - для устройств с небольшим экраном, таких как планшеты, класс.col-md-* - для устройств с экраном средних размеров, таких как персональные компьютеры и ноутбуки, а так же, класс.col-lg-* - для устройств с большим экраном.
Следующая таблица обобщает некоторые ключевые особенности новой системы сеток Bootstrap 3.
| Особенности системы сеток Bootstrap 3 | Крохотная ширина экрана Смартфоны (<768px) |
Маленькая ширина экрана Планшеты (≥768px и <992) |
Средняя ширина экрана Ноутбуки (≥992px и <1200px) |
Большая ширина экрана Компьютеры (≥1200px) |
|---|---|---|---|---|
| Ширина контейнера фиксированного макета (.container) |
750px | 970px | 1170px | |
| Ширина контейнера плавающего макета (.container-fluid) | Равна ширине рабочей области окна браузера | |||
| Префикс класса | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| Максимальная ширина колонки Bootstrap для контейнера с фиксированной шириной (.container) | ~62px (750px / 12) | ~81px (970px / 12) | ~97px (1170px / 12) | |
| Максимальная ширина колонки Bootstrap для контейнера с плавающей шириной (.container-fluid) | Ширине рабочей области окна браузера / 12 | |||
| Внутренние отступы для содержимого блоков, состоящих из колонок Bootstrap | 15px с левой и правой стороны блока | |||
Примечание:
Если вы применяете класс.col-sm-* к блоку, то это повлияет не только на разметку для устройств, с маленьким экраном (планшеты), но также на устройства со средним и большим экранами, если Вы не указали классы.col-md-* и.col-lg-* . Аналогично, класс.col-md-* будет влиять на разметку не только для устройств со средним экраном, но и на устройства с большим экраном, если класс.col-lg-* не указан.
Создание макета сайта с помощью системы сеток Twitter Bootstrap 3
С новой системой сеток Twitter Bootstrap 3 вы можете легко контролировать отображение макета сайта на различных устройствах, которые имеют различную ширину экрана.
В качестве примера рассмотрим процесс разработки макета сайта, состоящего из 3 блоков для всех устройств. Разрабатываемый макет на различных устройствах (смартфоны, планшеты, ноутбуки, персональные компьютеры) будет выглядеть по-разному. Например, на смартфонах эти блоки располагаются вертикально, а на большом экране персонального компьютера они размещаются горизонтально. То есть наш макет будет автоматически изменяться при достижении предельных значений ширины окна браузера.

Создание макета для устройства с большим экраном
Макет сайта для устройства с большим экраном (width >=1200px) состоит из трёх блоков, расположенных горизонтально, которые занимают всю ширину контейнера. Первый блок имеет ширину равную половине ширины контейнера (col-lg-6), второй блок занимает одну четвертую от ширины контейнера (col-lg-3), и третий блок тоже занимает одну четвертую от ширины контейнера (col-lg-3).

Настройка макета для устройства со средним экраном
Макет сайта для устройства со средним экраном (width >=992px и <1200) состоит из трёх блоков, два из которых расположены в одной строке и один в другой. Первый блок имеет ширину равную 8 колонкам Bootstrap (col-md-8), второй блок занимает оставшуюся ширину, т.е. 12 - 8 = 4 колонки (col-md-4). Так как третий блок должен располагаться с новой строки, то необходимо перед ним поместить дополнительный пустой блок с классом.clearfix , который не будет обтекать предыдущие блоки. Также необходимо иметь в виду, что это надо сделать только для экранов со средней шириной. Для этого необходимо к пустому блоку дополнительно добавить класс.visible-md-block . Ширина 3 блока равна ширине контейнера (col-md-12).