Веб-сервер представляет собой некоторую программу (службу), принимающую HTTP-запросы от клиентов, обычно от веб-браузеров, обрабатывающую данные запросы и выдающую им ответ, как правило, вместе с HTLM-страницей (сайтом), изображением, файлом, медиа-потоком или другими данными. Ниже подробно рассмотрим процесс установки подобной службы, а именно веб-сервера IIS 8 (Internet Information Server) входящего в поставку .
1. Установка веб-сервера IIS
Запускаем Диспетчер серверов (Server Manager). Его можно запустить с ярлыка на панели задач, или же выполнив команду servermanager.exe (Для этого необходимо нажать комбинацию клавиш Win + R, в появившемся окне в поле «Открыть » (Open) написать имя команды и нажать «ОК »).

В диспетчере серверов, в меню, расположенном в правом верхнем углу окна, выберем «Управление » (Manage) — «Добавить роли и компоненты » (Add Roles and Features)

Запустится Мастер добавления ролей и компонентов (Add Roles and Features Wizard). Нажимаем «Далее » (Next) на стартовой странице.

Тип установки (Installation Type) отмечаем «Установка ролей или компонентов » (Role-based or feature-based installation) и нажимаем «Далее » (Next).

Выбираем текущий сервер из пула серверов (Select a server from the server pool) и снова жмем «Далее » (Next).

На следующем шаге выбираем роль, которую необходимо установить. В нашем случае это роль «Веб-сервер (IIS) » (Web Server). Отмечаем ее в списке.

При этом мастер предложит нам добавить компоненты, необходимые для Веб-сервера, а именно «Консоль управления службами IIS » (IIS Management Console). Соглашаемся на установку дополнительных компонент нажав «Добавить компоненты » (Add Features) и жмем «Далее » (Next).

Оставляя список компонент без изменений нажимаем «Далее » (Next).

Ознакомившись с информацией о роли веб-сервера снова жмем «Далее » (Next).

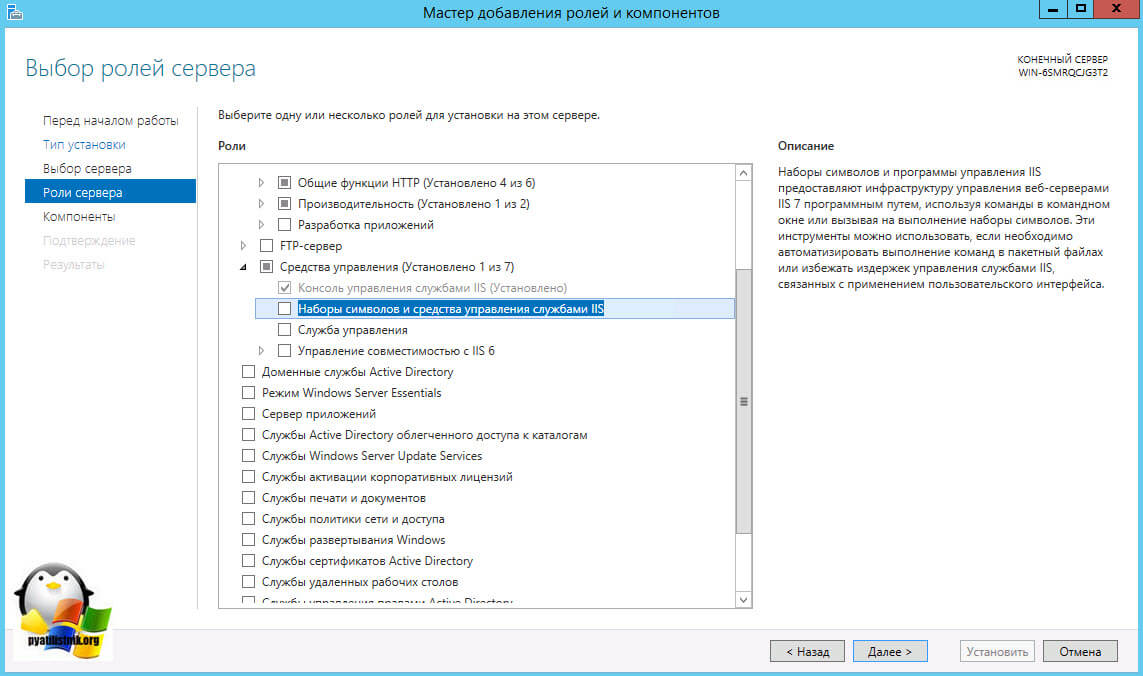
Затем необходимо выбрать службы ролей, которые будут установлены для веб-сервера. Этот набор зависит от конкретных задач, которые будет выполнять сервер IIS.

Также этот сайт можно просмотреть с любого другого компьютера в сети, забив в строку адресе IP компьютера где установлен веб-сервер IIS.

Файлы этого сайта, как и файлы всех других добавленных позже сайтов по умолчанию располагаются в каталоге C:\interpub\wwwroot .

Ну и соответственно, чтобы сайты расположенные на данном веб-сервере были доступны из сети Интернет по внешнему IP-адресу или доменному имени (о том как привязать доменное имя к IP-адресу читайте ), необходимо на маршрутизаторе выполнить проброс 80 -ого порта на компьютер с установленным веб-сервером IIS.

2. Перезапуск сервера IIS
Иногда требуется перезапустить веб сервер IIS. Сделать это можно как из Диспетчера служб IIS, кликнув правой кнопкой мыши по серверу в окне подключений или из меню «Действия » (Action)

так и из командной строки, выполнив команду
Iisreset /noforce <имя_компьютера>
- параметр /noforce необязателен и используется для защиты от потери данных в случае, когда службы IIS не могут быть остановлены в течение одноминутного периода ожидания.
- параметр <имя_компьютера> также необязателен при работе на локальном компьютере. В случае удаленного администрирования сервера IIS в качестве параметра <имя_компьютера> указывается имя NetBIOS компьютера, на котором выполняется перезапуск IIS.

При перезапуске веб сервера IIS происходит перезапуск следующих служб (если они устанавливались при установке компонент IIS):
Помогла ли Вам данная статья?
1. Предварительно создаем каталог TestSite для содержания сайта на в директории c:\inetpub на сервере. Это можно сделать и из базовой ОС: с помощью проводника открываем каталог \\win_web_srv\с$ и создаем папку или в командной строке на сервере с помощью команды mkdir .
2. В каталоге testsite создайте файл index.html следующего содержания
Тестовый сайт для экспериментов
3. В файле host в базовой ОС пропишем соответствие IP адреса нашего web-сервера и имени нового сайта TestSite.
4. Запускаем Диспетчер служб IIS в базовой ОС.
5. Подключаемся к нашему удаленному web-серверу.
6. На правой панели «Подключения» выбираем узел «сайты» , на левой панели «Действия» выбираем «Добавить веб-сайт»
7. В открывшемся окне определяем основные параметры сайта:
имя сайта – TestSite (можете задать произвольное, оно будет использоваться только для идентификации сайтав рамках web-сервера)
каталог содержимого, физический путь – c:\inetpub\testsite
Привязку выполним по host header.
имя узла – TestSite (вот по этому имени к сайту будет осуществляться доступ посетителей)
8. Таким образом, создали новый сайт и осуществили привязку по host header (имени узла).
9. Проверяем работает ли сайт. В браузере в строке URL напишите http://testsite/ Должны увидеть страничку index.html созданного сайта.
10. Сконфигурируем «Документ по умолчанию»
11. На панели подключений в узле сайты выбираем наш сайт TestSite и в центральной части основного окна выбираем пункт «Документ по умолчанию»
12. Документов по умолчанию может быть несколько, администратор может упорядочить список этих документов, тем самым определить последовательность поиска их в каталоге. Если документ по умолчанию не найден, то учитывается настройкой параметра Directory Browsing
13. Обратите внимание, что настройки для нашего сайта были унаследованы с более высокого уровня. Т.к. у нас имеется только страничка index.html и ничего другого пока не предвидится, то отредактируем эти настройки. Используйте пункты доступные на панели Действий справа:
· удалим все имена файлов из списка кроме index.html
· добавим новое имя default.html
· переместим файл index.html на самый верх
14. В итоге должна получиться такая примерно картинка
15. После изменений посмотрите в основном каталоге нашего сайта c:\inetpub\TestSite появился файл web.config , который содержит изменения в конфигурации только для конкретного сайта, относящиеся к настройкам Документа по умолчанию
16. Создадим виртуальную директорию.
17. В каталоге c:\inetpub\testsite на сервере создайте подкаталог vd .
18. В Диспетчере служб IIS щелкните правой кнопкой мыши на названии нашего сайта и выберите Обновить
19. Обратите внимание, в структуре сайта появилась папка, но это скорее реальная папка, а не виртуальная J. Т.к. она располагается в физической структуре каталогов нашего сайта.
20. В браузере в строке URL напишите http://testsite/vd, вы получите следующее сообщение об ошибке
21. Такая реакция web-сервера объясняется тем, что в каталоге vd нет ни одного файла указанного в настройках Документа по умолчанию , а настройка Directory Browsing унаследованная от сайта имеет значение параметра Enabled=False , т.е. просмотр каталогов запрещен.
22. Разрешим просмотр каталогов для папки vd
23. В структуре сайта выбираем папку VD , и на странице Возможностей в группе IIS выбираем пункт Просмотр каталога .Таким образом, мы сможем не только настроить параметры отображения содержания каталога, но прежде всего включить такую возможность для папки VD.
24. Нажмите слева на панели Действия пункт Включить. В центральной части окна соответствующие опции отображения содержания каталога станут доступны для изменения.
25. Обновляем страничку в браузере
26. Обратите внимание, что автоматически в каталоге VD был создан файл web.config , в котором определено как раз разрешения просмотра каталога
27. Пробуем создать «настоящую» Виртуальную директорию за пределами структуры каталогов нашего сайта. Например в корне диска С создадим каталог VD_TestSite. Соответственно в отличие от папки VD, эта папка не попала автоматически в структуру нашего сайта.
28. В Диспетчере служб IIS щелкаем правой кнопкой мыши на узле нашего сайта (TestSite) и выбираем пункт «Добавить виртуальный каталог»
29. Остается только определить параметры виртуальной директории и указать ее физическое месторасположение
30. В окне «Добавление виртуального каталога» определяем параметры виртуальной директории: псевдоним и физическое расположение. Обратите внимание алиас (псевдоним) не соответствует названию папки. В строке браузера в URL необходимо будет использовать как раз указанный псевдоним.
31. Обратите внимание на отличие иконок двух папок в структуре сайта
32. В каталогt c:\VD_TestSite создайте примитивную html страничку с именем index.html
33. В браузере в строке URL наберите http://testsite/vd1. Убедитесь, что созданная страничка отображается. В общем случае виртуальная директория может ссылаться на каталог, расположенный даже на другой физической машине, в этом случае путь указывается UNC путь.
34. Попробуем намного поэкспериментировать с различными способами привязки сайта.
35. Пробуем выполнить привязку сайта к порту.
36. В Диспетчере служб IIS , на панели «Действия» выбираем «Привязки» , затем «Добавить» и указываем нестандартный порт 4545
37. В браузере в строке URL напишите http://web_win_srv. Должны увидеть страничку Default Web Site , т.е. сайта по умолчанию.
38. Попробуем теперь в строке URL написать http://web_win_srv:4545. Должна открыться страничка нашего сайта – TestSite.
39. Таким образом, получили, что наш сайт привязан двумя способами:
· порт 80 и host header TestSite
· порт 4545
40. Ознакомимся с настройками ограничений для нашего сайта.
41. На панели «Действия» выбираем пункт «Дополнительные параметры»
42. Странные большие числа значений параметров «Максимальная пропускная способность» и «Максимальное число подключений» обозначают, что ограничения не заданы.
43. Ограничения можно изменить с помощью пункта «Ограничения…» на панели «Действия»
44. Теперь поэкспериментируем с сообщениями об ошибках, которыми наш сервер отвечает на некорректные действия посетителей или размещенных на нем приложений.
45. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html. Т.к. такой страницы нет, то сервер возвратит сообщение о ошибке с кодом 404 . Это сообщение можно изменить и сделать более «дружественным» по отношению к посетителю.
46. Посмотрим все страницы соответствующие ошибкам для сайта TestSite, которые он унаследовал с уровня Web-сервера
47. Попробуем изменить сообщение при возникновении ошибки 404 .
48. Создадим собственную html-страничку с именем 404.htm и разместим ее в каталоге c:\inetpub\TestSite\err .Содержание файла 404.htm
Файл не найден
К сожалению, здесь нет того содержания, которое Вы искали.
Пожалуйста, попробуйте выбрать нужную информацию, перейдя на главную страницу сайта:
49. На панели Действия выбираем пункт «Изменить…»
50. В браузере попробуйте открыть заведомо несуществующую страничку на нашем сайте, например http://testsite/test.html
51. Смотрим на созданную нами специально для ошибки 404 странницу.
52. Теперь поэкспериментируем с подключением к нашему сайту и работу с ним посредством защищенного протокола HTTPS на основе SSL сертификатов.
53. Посмотрим сертификаты, которые присутствуют на нашем локальном компьютере (базовая ОС) и web-сервере. Для этого воспользуемся соответствующей оснасткой консоли управления MMC.
54. Запускаем консоль управления из командной строки cmd .
55. Выполним добавление нужной нам оснастки.
Файл –> Добавить или удалить оснастку
56. Из списка доступных оснасток выбираем «Сертификаты» и жмем кнопку «Добавить» .
57. В открывшемся окне выбираем опцию «учетная запись компьютера» , жмем «Далее» и «Готово»
58. После этого оснастка появится в списке «Выбранные оснастки…» , для завершения жмем «ОК»
59. Аналогичным образом в эту же консоль добавим оснастку «Сертификаты» для удаленного web-сервера. Только в процессе настройки укажите имя удаленного web-сервера.
60. Таким образом, получаем доступ к управлению сертификатами, расположенными в хранилищах на локальном компьютере (базовая ОС) и удаленного web-сервера.
62. Для работы по протоколу HTTPS необходимо иметь сертификат сервера, причем этот сертификат должен быть заверен центром сертификации. В рамках лабораторной работы мы не будем «заморачиваться» созданием «полноценного» сертификата, который было бы правильно использовать. Сертификат для нашего web-сервера мы заверим самоподписанным корневым сертификатом, который сами создадим и перенесем в хранилище доверенных корневых сертификатов на локальной машине (базовая ОС). Понятно, что это «не спортивно», а в реальной жизни нельзя использовать, но для наших экспериментов вполне сойдет. Это является следствием того, что в нашей лабораторной сети слишком много условностей и нет самого главного Центра сертификации или хотя бы работающего контроллера домена.
63. Еще одно препятствие обусловлено режимом инсталляции web-сервера – Server Core, в котором нет «Диспетчера служб IIS», поэтому все действия по конфигурации выполняем преимущественно удаленно или в режиме командной строки. При удаленном управлении IIS с помощью «Диспетчера служб IIS» нет доступа к функции управления сертификатами для IIS (для сравнения см. картинки ниже, скриншоты с web-сервера в режиме установки Full). Но мы не ищем легких путей.
64. Итак, создаем все сертификаты с помощью командной строки. Для этого будем использовать утилиту makecert.exe из Windows SDK for Windows Server 2008 and .Net Framework 3.5
65. Создаем самоподписанный корневой сертификат. На web-сервере в командной строке (cmd) вводим команду
makecert.exe –ss root –sr localMachine –n “CN=TestCompany” -eku 1.3.6.1.5.5.7.3.1 –r
–ss root указывает, что сертификат будет создан в хранилище доверенных корневых сертификатов
–r – создаем самоподписанный сертификат
–eku 1.3.6.1.5.5.7.3.1 – идентификатор сертификата для Server Authentication; для клиента нужно использовать Client Authentication (1.3.6.1.5.5.7.3.2)
66. Создаем сертификат для web-сайта, подписанный нашим корневым сертификатом. Важно, что бы значение параметра CN совпадало в точности с именем сайта URL. Например, создаваемый сертификат будет корректным только для сайта testsite, но не будет корректным для www.testsite.
makecert –pe –ss my –n “CN=testsite” –b 01/01/2013 –e 01/01/2036 –sky exchange –in “TestCompany” –is root –eku 1.3.6.1.5.5.7.3.1 –sr localMachine
67. В результате проделанных манипуляций имеем созданный корневой сертификат в хранилище «Доверенные центры сертификации» и собственный сертификат для web-сайта в хранилище «Личное»
68. Самостоятельно найдите эти сертификаты в консоли управления базовой ОС.
69. Открываем «Диспетчер служб IIS» и выполним привязку тестового web-сайта для обеспечения возможности обращения к нему по протоколу HTTPS. Следует обратить внимание, что при привязке выбираем протокол HTTPS и в качестве Сертификата SSL указываем созданный нами сертификат с именем «testsite»
70. В браузере пробуем обратиться к тестовому сайту по протоколу HTTPS.
https:\\testsite
71. Обратите внимание, т.к. организация «TestCompany» не известна нашей локальной машине, то браузер выдал предупреждение
72. Несмотря на предупреждение, продолжаем работу с сайтом.
73. Что бы все было красиво, необходимо поместить корневой сертификат нашей тестовой организации (TestCompany) в хранилище доверенных корневых сертификатов на локальном компьютере (базовая ОС). Выполним экспорт корневого сертификата в файл (например, TestCompany.cert) с помощью консоли управления.
74. Выполним импорт сертификат из файла TestCompany.cert в хранилище доверенных корневых сертификатов локальной машине (базовая ОС).
75. В браузере откроем опять наш тестовый сайт, использую для доступа к нему протокол HTTPS. Видим, что идентификация сертификата прошла успешно.
76. Попробуйте использовать протокол HTTP для работы с тестовым сайтом.
http:\\testsite
77. Видим, что сайт может обрабатывать как запросы HTTP, так и HTTPS. Для запрещения использовать протокол HTTP, а обрабатывать все запросы только по протоколу HTTPS необходимо в настройках web-сайта «Параметры SSL» выбрать опцию «Требовать SSL» . Кроме того, в здесь же можно настроить поведения web-сайта относительно SSL сертификата клиента.
78. Теперь пробуем обратиться к тестовому сайту по протоколу HTTP. Видим, что доступ запрещен.
79. Если мы попытаемся использовать для другого сайта (например, для сайта по умолчанию) SSL сертификат, выпущенный для сайта TestSite, то в окне браузера получим сообщение об ошибке.
80. Выполните самостоятельно привязку сайта по умолчанию на использование протокола HTTPS и SSL сертификата, созданного для сайта TestSite и убедитесь в возникновении ошибки.
81. Создайте самостоятельно SSL сертификат для сайта по умолчанию и выполните изменение привязки для корректной работы сайта по умолчанию попротоколу HTTPS.
82. Ну и на последок самое интересное…
83. Обеспечим возможность размещать на нашем web-сервере сайты, созданные с помощью PHP.
84. Прежде всего, проверяем, поддерживается наш web-сервер CGI. Убеждаемся, что при инсталляции компонента IIS-CGI не была установлена
oclist | more
85. Устанавливаем модуль IIS-CGI
Добрый день уважаемые читатели и гости блога, сегодня мы с вами продолжим изучать, веб сервисы на базе Windows, а именно, посмотрим, как производится настройка SSL на IIS для одного или нескольких сайтов, как с одним Ip адресом, так и с несколькими. Для выполнения этой, поставленной задачи у вас должен быть установлен веб сервер iis , на Windows Server начиная от 2008 R2 и выше, на текущий момент самый последний, это Windows Server 2016.
Настройка https сайта на IIS
И так про создание сайта iis на windows server 2012, я вам уже рассказывал, подразумевается, что он у вас есть. Далее, когда вы прописали все DNS записи, вы генерировали запрос на выпуск сертификата и уже потом получали от центра сертификации ваш сертификат, но его еще приходилось затачивать под iis , так как ему нужен формат pfx.
Еще немного теории и ограничения
Если у вас один сайт на https на вашем iis сервере, то проблем с сертификатом не возникнет, если же планируется два сайта, то тут уже есть варианты:
- Купить wildcard сертификат , чтобы была возможность вешать SSL на любой сайт IIS
- Купить дополнительный ip для каждого сайта
- Воспользоваться скриптом и применить привязку нужного SSL к нужному сайту, на одном Ip адресе
- Воспользоваться технологией SNI (Server Name Indication)
Установка SSL в PFX
Первым делом для создания сайтов на протоколе https, вам необходимо импортировать нужный сертификат, делается это очень просто. Вы открываете, диспетчер IIS и переходите в пункт "Сертификаты сервера"


Через обзор, указываете ваш pfx архив.

Указываете пароль, в строке "Выбрать хранилище сертификатов" укажите либо "Личный" подойдет для обычного размещение, а вот пункт "Размещение веб-служб" нужен для SNI технологии.

По сути, это и есть сложная установка SSL в iis, как вам такое.

Теперь произведем привязку SSL сертификата к нужному сайту. Для начала я проверю свой сайт на протоколе http, как видите все отлично работает.

Теперь щелкаем по нужному сайту правым кликом и выберем пункт "Изменить привязки", именно там мы и произведем настройку https в iis.

Как видите ваш сайт по умолчанию, будет работать по протоколу http, нажимаем кнопку добавить.

Указываем для сайта:
- Тип https и номер порта, по умолчанию, это порт 443, убедитесь, что он открыт у вас в брандмауэр.
- В имени узла, пишем полное название сайта.
- SSL-сертификат > выбираем нужный и сохраняем настройки.

Проверяем ваш сайт по протоколу HTTPS, если все отлично, то вы увидите закрытый замочек, это значит, что ssl сертификат установлен в IIS правильно.

Настройка нескольких HTTPS сайтов на разных ip
Предположим, что у вас есть два сайта:
- api.pyatilistnik2010.ru
- new.pyatilistnik2010.ru
Вам необходимо, чтобы каждый из них имел свой ip привязанный к DNS имени и так же отдельный сертификат, тут все просто. Вы так же поднимаете отдельные сайты, с той лишь разницей, что в поле ip адрес, указываете нужный и в поле имя узла, адрес вашего ресурса, ну и собственно нужный сертификат.

Сохраняем и проверяем, должно все работать, на любой из версий сервера IIS от 7,5 до 9.

Настройка нескольких HTTPS сайтов на одном ip
Теперь представим себе ситуацию, что у вас один внешний ip адрес, как быть, пробуем повесить все на него. В итоге один из сайтов у вас получит 404 ошибку, кто не в курсе, что это такое, то вам сюда .

Вся проблема в том, что в IIS по такому сценарию, в веб интерфейсе может работать, только сертификат на домен, формата wildcard *.сайт. Звездочка подразумевает, что вы можете использовать SSL на любой домен третьего уровня. Но не смейте сдаваться, есть два выхода:
- Использование технологии SNI (Server Name Indication) в IIS, подходит для всего старше версии 7.5, так, что Windows Server 2008 R2 и ниже в пролете.
- Использовать скрипт от Microsoft.
Вот вам пример такого сертификата.

Если у вас wildcard, то все просто, либо через диспетчер IIS все меняете, либо через конфигурационный файл.
C:\Windows\System32\inetsrv\config\applicationHost.config

Откройте его, здесь хранятся настройки IIS. И можно задать биндинг на разные доменные имена:
Теперь метод, если у вас нет wildcard и только один внешний ip на сервере, подходит для IIS 7.5 и выше. Первое, что нам необходимо сделать, это узнать ID вашего сайта, делается это просто, либо через консоль диспетчер IIS

Либо все в том же файле applicationHost.config

%SYSTEMDRIVE%\Inetpub\AdminScripts

Если у вас, например, на IIS 8 и старше в данной папке нет этого файла, то вам необходимо доставить IIS Management Scripts and tools (IIS скрипты и инструменты управления
).

Сегодня мы покажем, как на базе Windows 8 / Windows Server 2012 развернуть собственный веб-сервер IIS с поддержкой языка PHP. Впоследствии на данной платформе можно будет запустить большинство современных CMS, написанных на этом самом популярном (но далеко не самом лучшем) на данный момент языке разработки веб-приложений.
В Windows 8 веб-сервер IIS 8 поставляется в качестве отдельной функции и по умолчанию он не установлен. Чтобы установить IIS в Windows 8, откройте Панель управления и в разделе Program and Features (appwiz.cpl) нажмите на кнопку Turn Windows features on or off .
В открывшемся окне поставьте чекбокс у пункта Internet Information Service и нажмите ОK.
Примечание . По умолчанию IIS устанавливается в минимальной конфигурации.
После окончания установки, проверим что наш веб-сервер работает. Для этого запустите Internet Explorer (или любой другой браузер) и в его адресной строке наберите http://localhost (или ).
Если IIS функционирует корректно, должна отобразиться такая страница: 
Установка IIS в Windows Server 2012
В Windows Server 2012 веб-сервер Internet Information Services можно установить из консоли Server Manager, выбрав для установки роль Web Server IIS .

Согласимся с предложенными по-умолчанию компонентами, установив дополнительно только CGI (находится в разделе Application Deployment ролей IIS).

Протестируем работу IIS, открыв в браузере страницу http://localhost .

Установка PHP на Windows 8 / Windows Server 2012
Для установки PHP нам понадобится установщик Microsoft Web Platform Installer 5.0 (WPI), скачать который можно по этой ссылке: http://www.microsoft.com/web/downloads/platform.aspx (wpilauncher.exe.)
Совет . Преимущество использования установщика PHP в составе Microsoft Web Platform перед ручной установкой PHP заключается в следующем:
- WPI сам определяет необходимую версию PHP и устанавливает актуальную на данный момент версию
- WPI сам настраивает интеграцию с IIS, позволяет установить расширения PHP без необходимости вручную настраивать конфигурационные файлы
- WPI в дальнейшем позволяет легко обновить PHP без потери конфигурационных файлов
Запустим скачанный файл wpilauncher.exe. и в появившемся окне установщика Web Platform Installer перейдем на вкладку Products и в списке доступных продуктов найдите строчку PHP 5.5.1 1.

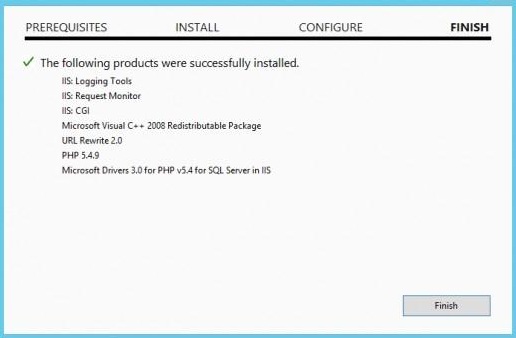
Нажмем кнопку Add и затем Install . Перед началом установки WPI проверит вашу систему на соответствие требованиям (в случае необходимости будет предложено установить недостающие компоненты), после чего запустится установка PHP.

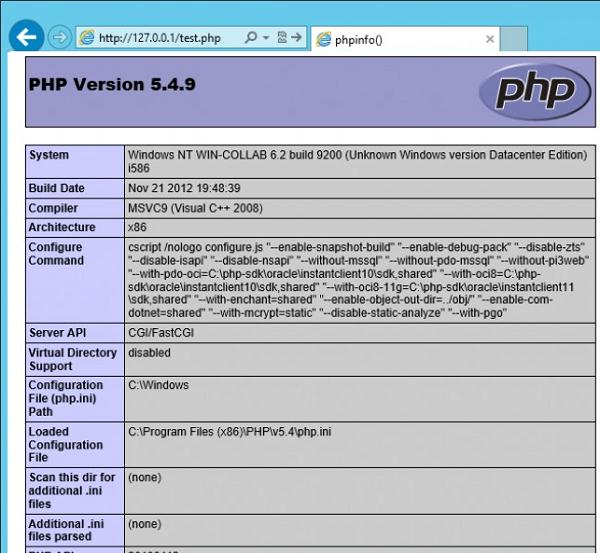
Тестируем работу PHP на IIS
После того, как PHP установлен, проверим, что он работает корректно. Для этого перейдем в корневой каталог веб-сервера (по умолчанию C:\inetpub\wwwroot) и создадим новый текстовый файл с расширением PHP (например, test.php ).
Откроем его в любом текстовом редакторе и вставим в него такой код:

Совет . Конфигурационные настройки PHP хранятся в файле php.ini, который находится в корне каталога установки.
На этом все! Итак, мы рассмотрели самый простой способ развернуть полноценный веб-сервер IIS с поддержкой PHP 5.x на базе Windows Server 2012 / Windows 8.
ИТ-поддержка
Настройка веб-публикации 1С, подключение кассового оборудования
1. Настройка веб-сервера в IIS
Устанавливаем веб-сервер Internet Information Server, который по умолчанию входит в поставку Microsoft Windows Server. При установке обязательно выбираем компоненты:
- Общие функции HTTP (Common HTTP Features)
- Статическое содержимое (Static Content)
- Документ по умолчанию (Default Document)
- Обзор каталогов (Directory Browsing)
- Ошибки HTTP (HTTP Errors)
- Разработка приложений (Application Development)
- ASP.NET 3.5
- Расширяемость.NET 3.5 (.NET Extensibility 3.5)
- Расширения ISAPI (ISAPI Extensions)
- Фильтры ISAPI (ISAPI Filters)
- Исправление и диагностика (Health and Diagnostics)
- Ведение журнала HTTP (HTTP Logging)
- Монитор запросов (Request Monitor)
- Средства управления (Management Tools)
- Консоль управления IIS (IIS Management Console)
2. Публикации базы в 1С
На этот же сервер, где развернут веб-сервер IIS, устанавливаем «1С:Предприятие» (32-разрядные компоненты), обязательно выбрав при установке компоненты:
- 1С:Предприятие
- Модули расширения веб-сервера
Если планируется настроить 64-разрядный модуль расширения веб-сервера, то необходимо дополнительно запустить программу установки 64-разрядного сервера из соответствующей поставки «1С:Предприятие» и установить компоненту:
- Модуль расширения веб-сервера

Теперь необходимо установить необходимые права на ключевые папки, используемые при работе веб-доступа к базам данных «1С:Предприятие». Для каталога хранения файлов веб-сайтов, опубликованных на веб-сервере (по-умолчанию: C:\inetpub\wwwroot\ ), необходимо дать полные права группе «Пользователи» (Users). В принципе, этот шаг можно пропустить, но тогда для публикации или изменения публикации базы данных надо будет запускать «1С:Предприятие» от имени администратора. Для настройки безопасности данного каталога, кликаем по нему правой кнопкой мыши и в контекстном меню выбираем «Свойства» (Properties).
В открывшемся окне свойств, переходим на вкладку «Безопасность» (Security) и нажимаем кнопку «Изменить» (Edit…), для изменения действующих разрешений. Появится окно разрешений для данного каталога. В списке Групп или пользователей (Groups or user names) выделим группу «Пользователи» (Users) и в списке разрешений для выбранной группы установим флаг «Полный доступ» (Full control). Затем нажмем «Применить» (Apply) для записи изменений и закроем все окна при помощи кнопки «ОК» .

Далее необходимо дать полные права на каталог с установленными файлами «1С:Предприятие» (по-умолчанию: C:\Program Files (x86)\1cv8\ для 32-разрядного модуля расширения и C:\Program Files\1cv8\ для 64-разрядного) группе IIS_IUSRS . Для этого выполняем аналогичные описанным выше действия, с той лишь разницей, что для того, чтобы необходимая группа появилась в списке «Группы или пользователи» (Groups or user names), необходимо нажать расположенную под списком кнопку «Добавить» (Add..), а в окне выбора групп или пользователей нажать «Дополнительно» (Advanced…).

Затем нажимаем расположенную справа кнопку «Поиск» (Find Now), после чего выбираем необходимую группу IIS_IUSRS в таблице результатов поиска и нажимаем «ОК» .

И, наконец, если публикация выполняется для файловой базы, необходимо также дать группе IIS_IUSRS полные права на каталог с расположенными файлами данной информационной базы.

Переходим к непосредственной публикации базы данных на веб-сервере. Для этого запускаем «1С:Предприятие» в режиме Конфигуратор для той базы, которую требуется опубликовать. Затем в меню выбираем «Администрирование» - «Публикация на веб-сервере…»

Откроется окно настройки свойств публикации на веб-сервере. Основные поля, необходимые для публикации, уже заполнены по-умолчанию:
- Имя виртуального каталога - имя, по которому будет происходить обращение к базе данных на веб-сервере. Может состоять только из символов латинского алфавита.
- Веб-сервер - выбирается из списка найденных на текущем компьютере веб-серверов. В нашем случае это Internet Information Services.
- Каталог - физическое расположение каталога, в котором будут располагаться файлы виртуального приложения.
- Соответствующими флагами можно указать типы клиентов для публикации, а также указать возможность публикации Web-сервисов. В расположенной ниже таблице можно отредактировать список Web-сервисов, которые будут опубликованы, а также в столбце «Адрес» изменить синоним, по которому будет происходить обращение к данному Web-сервису.
- Также для веб-сервера IIS есть возможность указать необходимость выполнения аутентификации на веб-сервере средствами ОС, установив соответствующий флаг.
Выбрав необходимые настройки публикации, нажимаем «Опубликовать» .

Если публикация прошла без ошибок, увидим соответствующее сообщение.

2.3 Подключение к опубликованной информационной базе через веб-браузер

К данной информационной базе также можно подключиться и с любого компьютера в сети, обратившись к веб-серверу по его внутреннему (или если прокинут порт 80 - по внешнему) IP-адресу.
3. Создание бесплатного SSL-сертификата Let’s Encrypt на IIS
Наличие SSL-сертификата для сайта позволяет защитить данные пользователей, передаваемые по сети от атак человек-посередине (man-in-the-middle) и гарантировать целостность переданных данных.
Let’s Encrypt – это некоммерческий центр сертификации, позволяющий в автоматическом режиме через API выпускать бесплатные SSL/TLS сертификаты. Выдаются только сертификаты для валидации доменов (domain validation) со сроком действия 90 дней, что не является проблемой из-за наличия встроенной возможности автоматического перевыпуска сертификата, в результате чего обеспечивается непрерывность защиты.
Далее описан способ получить SSL-сертификат от Let’s Encrypt при помощи консольной утилиты LetsEncrypt-Win-Simple . Она представляет собой простой мастер, который позволяет выбрать один из сайтов, запущенных на IIS и автоматически выпустить и привязать к нему SSL-сертификат.
3.1 Создание SSL-сертификата
Скачиваем последний релиз клиента со страницы проекта на GitHub https://github.com/PKISharp/win-acme/releases
Распакуем его в каталог на сервере с IIS: c:\inetpub\letsencrypt

Запустится интерактивный мастер, который сначала попросит указать ваш e-mail, на который будут отправляться уведомления о проблемах с обновлением сертификата, и согласиться с пользовательским соглашением.

Затем нужно будет выбрать, что необходимо создать новый сертификат (N: Create new certificate ) и выбрать тип сертификата (в нашем примере нет необходимости использовать сертификат с несколькими SAN), поэтому достаточно выбрать пункт 1. Single binding of an IIS site .

Следующий этап – выполнение валидации домена. Доступно несколько вариантов валидации: TLS, через запись в DNS или через HTTP). Самый простой вариант - выбрать пункт 4 Create temporary application in IIS (recommended) . В этом случае на веб-сервере будет создано небольшое приложение, через которое серверы Let’s Encrypt смогут провести валидацию.

Примечание. При выполнении TLS/HTTP проверки ваш сайт должен быть доступен снаружи по полному DNS имени по протоколам HTTP (80/TCP) и HTTPS (443/TCP).
После валидации утилита letsencrypt-win-simple автоматически отправит запрос на генерацию сертификата, скачает его (все необходимые файлы, а также закрытый ключ сохраняются в каталог C:\Users\User\AppData\Roaming\letsencrypt-win-simple) и создаст привязку на сайте IIS. В том случае, если на сайте уже установлен SSL-сертификат, он будет заменен новым. Кроме того, будет создано правило в планировщике заданий Windows, которое запускается каждый день и автоматически выпускает и устанавливает новый сертификат каждые 60 дней.
3.2 Создание отдельного пула и сайта с подключенным с SSL-сертификатом.
Создаем отдельный пул в IIS для letsencrypt


Добавляем сайт в новый пул. Порт указываем 443 (или другой на который позже сделаем проброс на 443 порт).
Указать новый сертификат в «Сертификаты SSL»:

Настроить привязку к нашему сайту:


Проверяем.

4. Подключение кассового оборудования. Проброс COM-портов через TCP/IP с помощью Virtual Serial Ports Emulator (VSPE).
4.1 Настройка VSPE на сервере
Запустить программу VSPE. Нажать на кнопку «Создать новое устройство».

После нужно создать виртуальные порты (для каждой кассы свой порт). Номера портов лучше взять пониже, дабы избежать проблем.
В открывшемся окне в выпадающем меню выбрать TcpServer . Нажать кнопку «Далее» .

Установить локальный номер tcp-порта, который будет прослушиваться. Выбрать COM-порт, к которому подключено оборудование через преобразователь интерфейсов. Нажать на кнопку «Настройки» .